Material Design by Google is a popular web design style that is widely used in websites, web-apps and admin dashboards. Being familiar with the Bootstrap framework, I went around hunting for Material Design based Bootstrap themes available for use in my web projects. In this post I am listing down the best Material design Bootstrap themes and UI kits that I have found and selected for my project.
You may already know that Bootstrap is one of the most popular front-end responsive CSS frameworks to build websites with HTML, CSS, and JavaScript. As it is quite easy to build responsive and mobile first projects for the web using Bootstrap, it is natural for a web developer to look for various themes and UI Kits for Bootstrap offering different look and feel. In order to get Material Design look and feel in Bootstrap framework we have many themes and UI Kits available as a choice.
Note that material Bootstrap themes listed are both free as well as premium. The premium Bootstrap themes may offer a free version too, that you can download to try before you make a decision to buy the full kit. Some of the links below are affiliate links.
Bootstrap Material Design Themes
A theme for Bootstrap is generally built by re-skinning the different UI components and elements offered in Bootstrap to a new design. Certain themes go beyond just a re-skin job and offer additional UI components, new interactions and animations as well as include additional plugins. These themes are generally termed as UI Kits as we will see below. Such UI kits are quite helpful when developing websites as they offer ready made solution for some common problems and use case. Below you will find some of the best quality Material Design themes and UI kits for Bootstrap
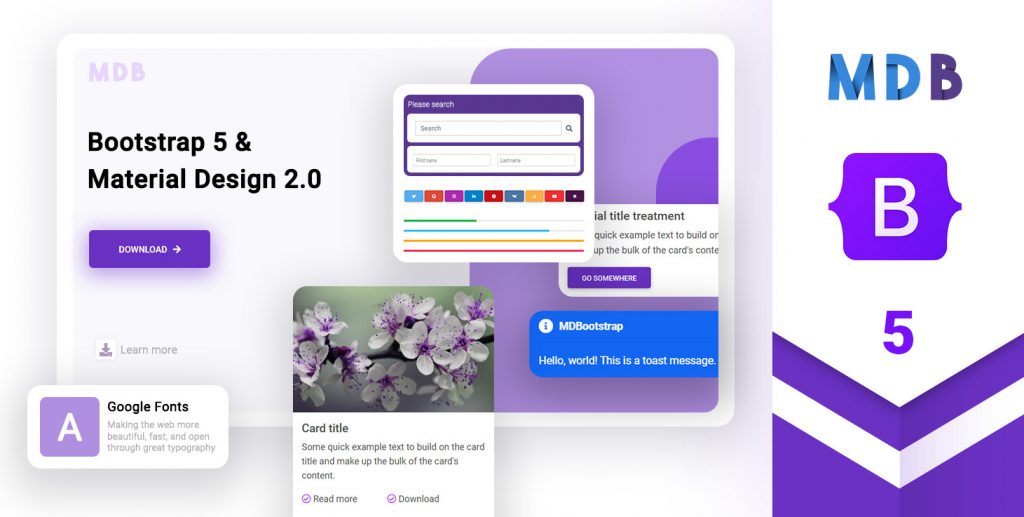
1. MDB (Material Kit for Bootstrap 5 and Bootstrap 4)

MD Bootstrap is a well implemented Material UI kit for Bootstrap. It supports both Bootstrap 4 as well as Bootstrap 5 (compare Bootstrap 4 vs Bootstrap 5). It offers 700+ Material UI elements, 600+ Material icons, 74 CSS animations. On the site you will also find free templates and tutorials to build Material Design websites. The MDB UI Kit also offers integration with jQuery, Angular, React as well Vue JavaScript frameworks.
There is a premium version of this UI Kit available which gives you access to 5000+ pre-built components, premium sections and design blocks, many plugins and JavaScript modules.
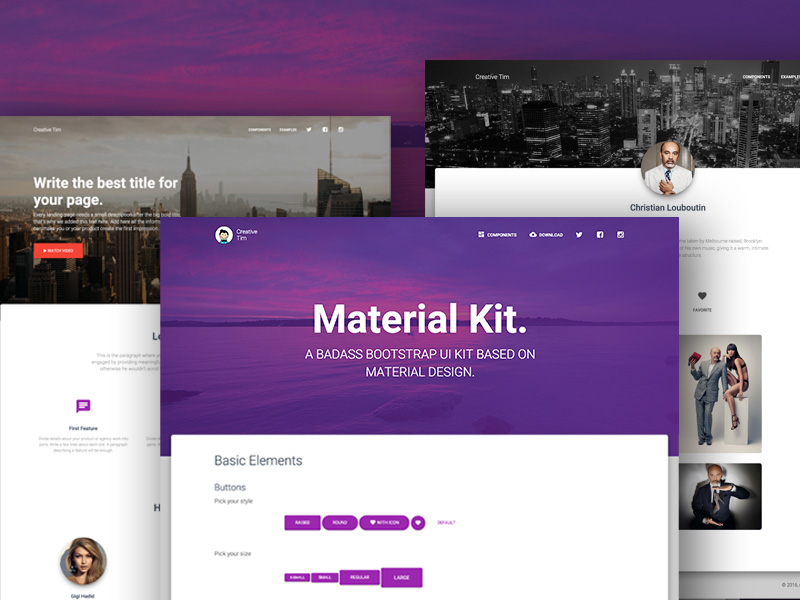
2. Material Kit

Material Kit is a premium Bootstrap 4 based UI Kit made by Creative Tim with a design inspired by Google’s Material Design. It has an excellent implementation of material concepts and provides easy to use and beautiful set of material design components. Along with the restyling of the Bootstrap elements with material design principles, you will find over 1000 components, 11 fully-coded example pages and 7 customized plugins which are helpful in designing your own web projects in material design. PSD files and SASS files are also included with the PRO version of this kit.
There is a basic version of Material Kit also available for free download which comes with 60 components, 3 example pages and 2 plugins.
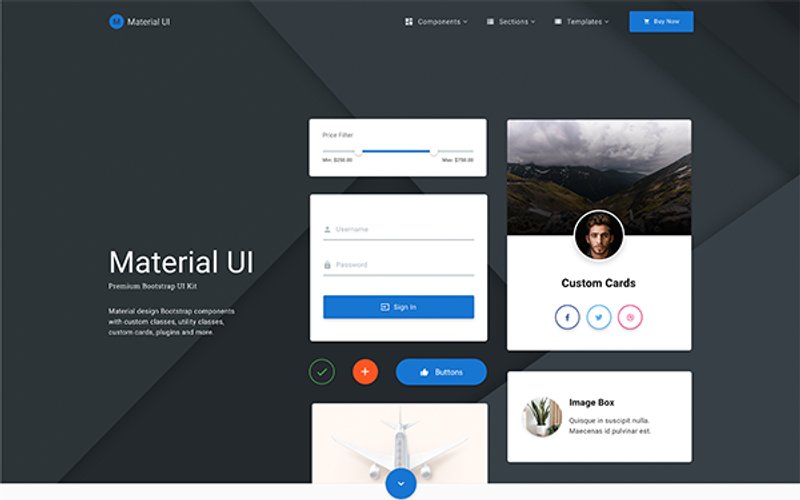
3. Material UI by KingStudio

Material UI is a modern Bootstrap 4 UI Kit, designed and developed by KingStudio. It includes 300+ reusable components, 50+ pre-built sections and 10 pre-built templates.
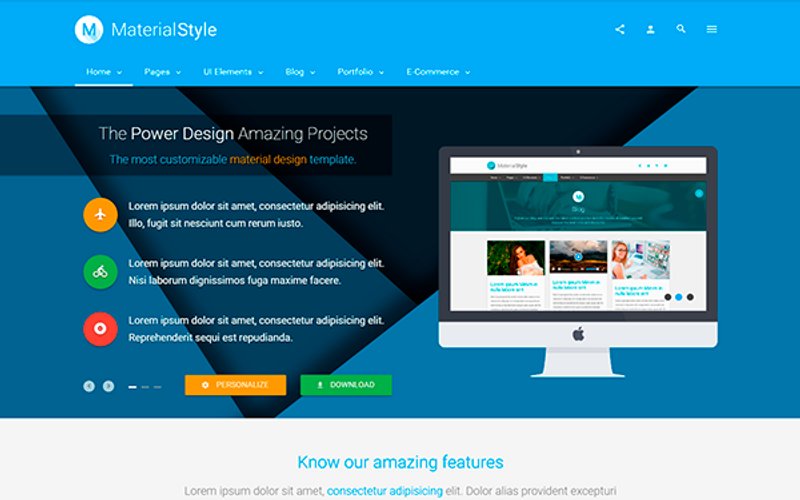
4. Material Style by AGMStudio

Material style is a web solution inspired by Material Design for professionals. Based on Bootstrap 4, this UI kit has 300+ reusable components, 50+ pre-built sections and 10 pre-built templates.
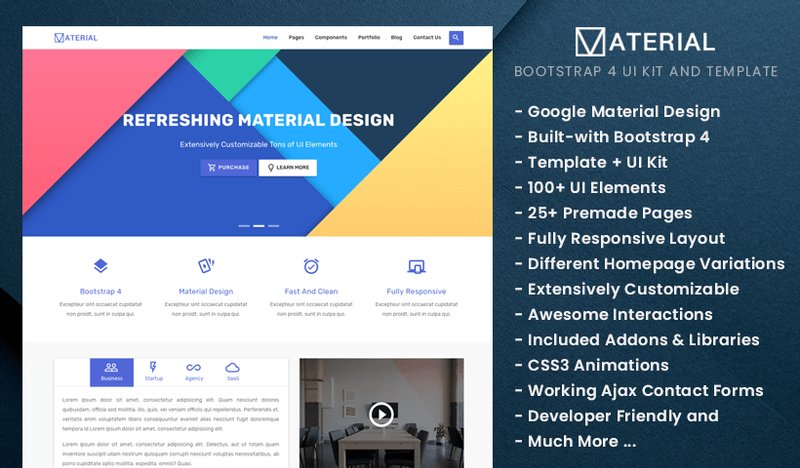
5. Material UI Kit by UIdeck

This is a free Bootstrap 4 UI Kit and Web Template built with material design style. It is suited for – Business, Agency, Corporate, Startup & Portfolio Websites. You get 25+ pre-made pages and over 100 UI elements. Get it here.
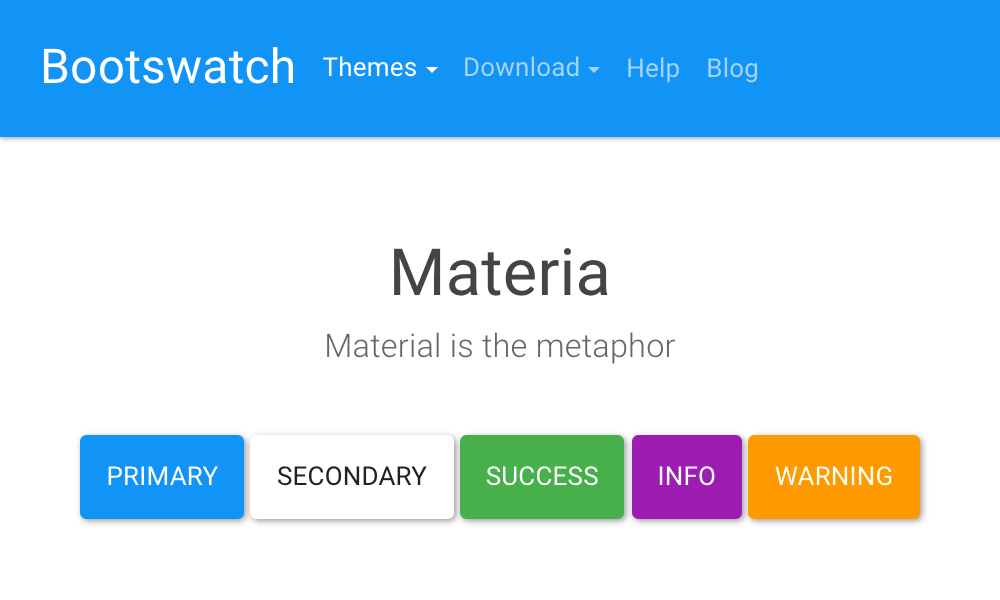
6. Materia for Bootstrap 4

Bootswatch is a popular destination for finding free themes for Bootstrap, and I could find Materia built with Bootstrap 4 and on the principles of Material Design. The UI elements that come out of the box in Bootstrap have been given a Material Design look. Tapping on buttons gives ripple effects but are not very accurate (originates from center instead of point of contact).
There are no additional materiel style components or plugin offered by this theme and hence you may find it limited when implementing your web project.
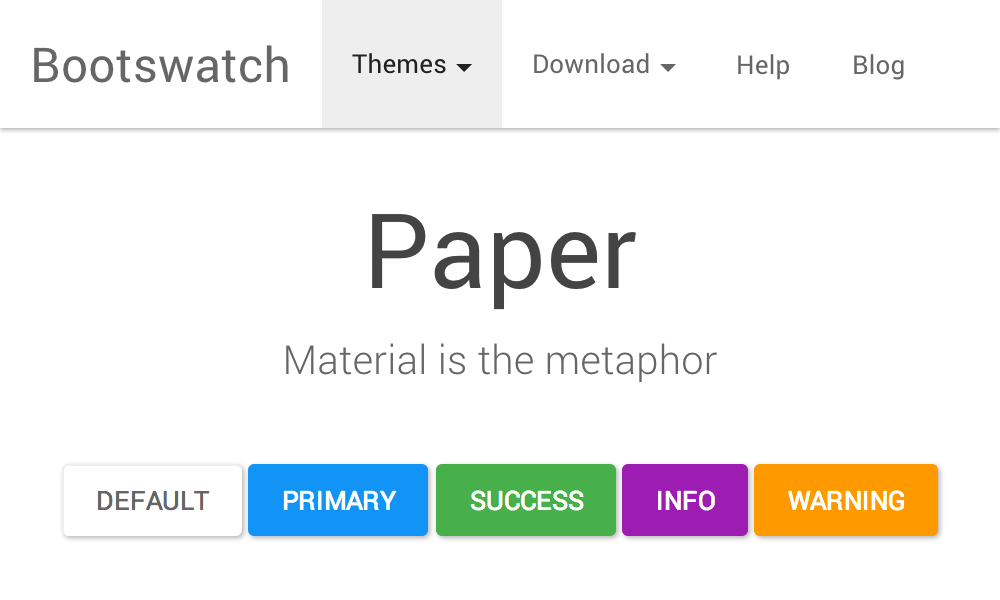
7. Paper Bootswatch for Bootstrap 3

Similar to above, there is also Paper Bootswatch which is built with Bootstrap 3, on the principles of Material Design. The UI elements that come out of the box in Bootstrap have been given a Material Design look. Tapping on buttons gives ripple effects but are not very accurate (originates from center instead of point of contact).
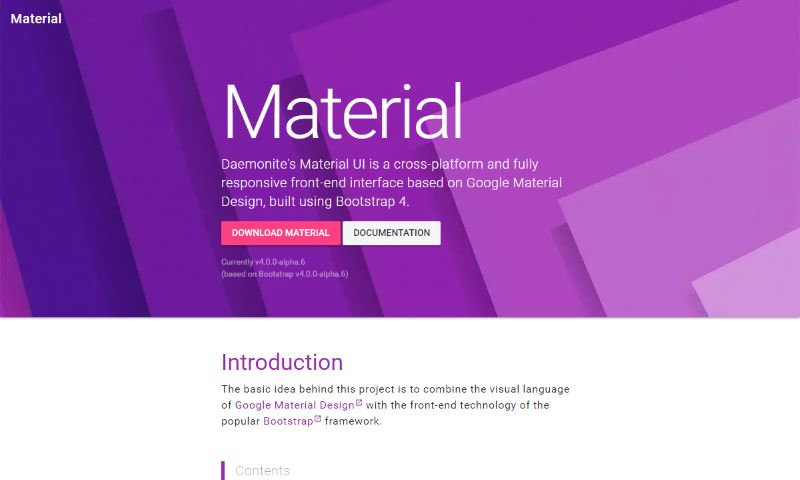
8. Daemonite’s Material UI

Daemonite’s Material UI is a responsive front-end framework based on Material Design using Bootstrap 4. Just by replacing the Bootstrap CSS on any site with the CSS from this project will transform all components and elements on the website to have a Material look. You can find the project on GitHub under MIT license.
Other CSS Frameworks offering Material Design
Bootstrap is not the only option when it comes to implementing Material Design in your web projects. If you are fine with not having Bootstrap in your web project, then you may want to take a look at other Material Design CSS frameworks such as Materialize or Google’s MDL. These other frameworks are built from ground up on the principles of Material Design and may offer little bit extra when it comes to having Material Design look and feel. However, choosing one of them may require a bit of learning curve if you are switching from Bootstrap.
To Sum Up
You may choose to go with a Material Design Bootstrap theme to leverage on the knowledge of framework that you already know, or you can choose a new framework built specifically for Material Design but it may involve learning something new.
If you ask my advice then I will recommend MDB for Bootstrap lovers as it is the most complete material design UI Kit that I could find and they offer additional material style components which can be helpful in making web applications. I worked with MDB in building material landing template and material resume template. Working with MDB is easy and the UI Kit lets me re-use my knowledge of Bootstrap. It also has nice documentation for additional styles, components and plugins available.
You can also go with MDL if you want a dedicated web framework (other than Bootstrap) for Material Design. I did work with MDL myself to give it a try and you can find a free Material Portfolio template that I built with it, however, I found it to be a bit more harder to use it as it is not based on Bootstrap. Moreover, the GitHub repo of MDL hasn’t been updated for quite some time which doesn’t give enough confidence.
Which framework for material design will you pick for yourself? Do you have any better alternative for implementing Material Design on the web other than the ones I could find?
Related resources:

Nice article, In my opinion, if someone had to adapt Material Design-like looks, they have to bother to use something like Materiallize or MDL as bootstrap itself has it’s own way of doing things. But, in the end you’ll realize that what you’re looking for is just a tool which (in fact) you can customize on your own, the documentation for Google Material Design is easy to understand though.
I forked and keep up to date Daemonite material UI for Bootstrap 4.
Here is what you can do with a simple Bootstrap card component:
https://djibe.github.io/material/docs/4.5/material/cards/
Enjoy